Google Maps Api V3 Draw Circle Around Marker
- Download GoogleMapV3WithCircle-noexe.zip - 42.4 KB
- Download GoogleMapV3WithCircle.cipher - 3.4 MB
Introduction
Google Maps API is used to embed maps in web page. current Latest version 3 is available.
V3 has added features for mobile application and desktop browser application.
Background
In this postal service, nosotros will go through
- How to draw a Circe around the marker in Google map.
- How to alter the circumvolve position on moving the mark position.
- Alter so radius (increase/subtract size) of then Circe using slider.
Using the code
In this instance, i have used Google Map API version iii.

we volition empathize functionality step past step.
Create new ASP.Net web awarding and add ViewMap.aspx page.
Step one : Add TextBoxes in page for display selected breadth & longitude from map.
<asp:TextBox ID=" txtPointA1" runat=" server" ClientIDMode=" Static" Enabled=" faux" Width=" 170px" > </asp:TextBox> <asp:TextBox ID=" txtPointA2" runat=" server" ClientIDMode=" Static" Enabled=" faux" Width=" 170px" > </asp:TextBox>
created ii textboxes, 1 for latitude and 1 for langitude.
these textbox values are change when user moves marker from one position to another.
below is the code for get current latitude & logitude from map and gear up values into textboxes.
role setLatLongValue() { jQuery(' #txtPointA1').val(currentlatlng.lat()); jQuery(' #txtPointA2').val(currentlatlng.lng()); } Step 2 : Add together Slider in page for change radius of the circle.
SliderExtender is available in AjaxControlTookit.
Starting time, you have to add reference to AjaxControlToolkit into project, to use AjaxControlToolkit control in your page add together information technology using @Register diractive in top of the page after @Page directive, like this :
<%@ Register Assembly=" AjaxControlToolkit" Namespace=" AjaxControlToolkit" TagPrefix=" ajaxToolkit" %>
this will register AjaxControlToolkit in your aspx page, now you can use controls available in AjaxControlToolkit.dll
now, add SliderExtender by using TagPrefix, similar this :

<asp:TextBox ID=" txtPointB1" runat=" server" onchange=" drawCircle();" ClientIDMode=" Static" > </asp:TextBox> <ajaxToolkit:SliderExtender ID=" sliderRadius" BehaviorID=" sliderRadius" runat=" server" TargetControlID=" txtPointB1" Minimum=" 200" Maximum=" 2000" BoundControlID=" txtRadiusShow" EnableHandleAnimation=" true" EnableKeyboard=" simulated" /> <asp:TextBox ID=" txtRadiusShow" runat=" server" MaxLength=" 4" CssClass=" setmargin" ClientIDMode=" Static" > </asp:TextBox> <span manner=" font-size: 9pt;" > </span>
The Slider extender command allows user to choose a numeric value from a finite range. The Slider'south orientation can exist horizontal or vertical and it can besides act as a "discrete" slider, allowing just a specified number of values inside its range.
Added SliderExtender control with 2 Textboxes, one for TargetControlID, i for BoundControlID
BoundControlID is the ID of the TextBox or Label that dynamically displays the slider'southward value.
TargetControlID is the Targeted command.
In TargetControlID textbox (txtPointB1),drawCirlce() javascript fucntion is chosen when silder value change,
this function is called in onchange event.
Add Div tag into page to laod map
<div id=" map" fashion=" acme: 500px; width: 900px;" />
Now, Create JScript folio that contins all functions required for google map
- Loading google map
- Prepare mark,
- Describe cirlce around marker
- create data window on click of mark.
FileName : GoogleMapV3.js
Step 3 : Create office loadMap in GoogleMapV3.js file
var map; var circumvolve; var mark; var currentlatlng = new google.maps.LatLng(23.06368, 72.53135); var infowindow; function loadMap() { setLatLongValue(); var mapOptions = { zoom: 16, center: currentlatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(certificate.getElementById(' map'), mapOptions); google.maps.event.addDomListener(map, ' click', role (e) { currentlatlng = e.latLng; if (currentlatlng) { map.panTo(currentlatlng); setLatLongValue(); setMarker(); } }); }
declare all variables required for map, cirlce, marker, current latitude & longitude and infowindow.
map is created using google.maps.Map class provided by google.
Added mapOption :
- eye : holds the map location coordinates. ( create a LatLng object to concord this location by passing the location'south coordinates ( latitude, longitude )
- zoom : specifies initial map zoom level.
- mapTypeId : specifies initial map blazon ( RAODMAP, SATELLITE, HYBRID or TERRAIN).
This map loaded into DIV (named 'map') created in aspx page.
Added event listener to handle click outcome in map area, in that handler you have to do functionality for :
- set mark on clicked points
- need to call map.PanTo (currentlanlong) ,this method volition practise changes the center of the map to given points (latitude, longitude).
Step 4 : Create part to Draw a Circumvolve.
office drawCircle() { if (circumvolve != undefined) circle.setMap(null); var radius = 200; if (jQuery(' #txtPointB1').val() != ' ' && !isNaN(jQuery(' #txtPointB1').val()) && parseInt(jQuery(' #txtPointB1').val()) > 0) { radius = parseInt(jQuery(' #txtPointB1').val()); } jQuery(' #txtPointB1').val(radius.toString()); var options = { strokeColor: ' #800000', strokeOpacity: 1.0, strokeWeight: one, fillColor: ' #C64D45', fillOpacity: 0.5, map: map, centre: currentlatlng, radius: radius }; circle = new google.maps.Circumvolve(options); } as shown in above lawmaking, getting current radius value for cirlce from TextBox (txtPointB1).
To draw a circle, you have to set following backdrop :
- clickable : Indicates whether this Circumvolve handles mouse events. Defaults to true.
- draggable : used to drag this circle over the map. Defaults to false.
- fillColor : used to fill up color in cirlce area.
- fillOpacity : used to set fill up opacity between 0.0 and one.0
- map : Map on which to display Circle.
- radius : The radius in meters on the World's surface
- strokeColor , - strokeOpacity
- strokeWeight : The stroke width in pixels. ( border effectually the circle)
now create instance of Circle class by setting above options (new google.maps.Circle(options)).
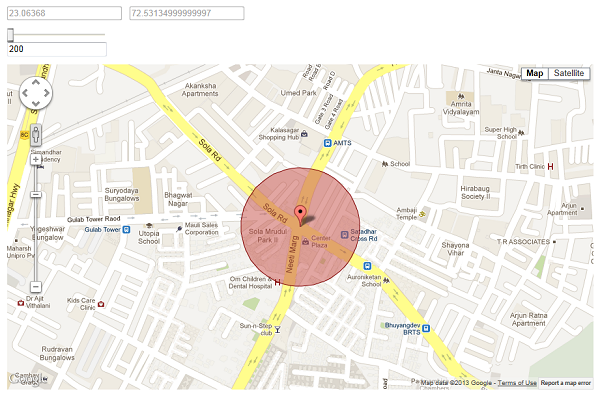
when yous alter the slider value from aspx page, it volition change so cirlce radius and will ready to map (see beneath image)

Step 5 : create part for set Marking
function setMarker() { if (mark != undefined) marker.setMap(null); marker = new google.maps.Marker({ position: currentlatlng, draggable: true, map: map }); if (mark) { google.maps.event.addDomListener(marker, " dragend", function () { currentlatlng = marker.getPosition(); setLatLongValue(); drawCircle(); }); drawCircle(); } } marking is created using google.maps.Markercourse by setting current breadth longitude position and draggable=true.
added dragenedevent listener for marker to redraw circumvolve on marking position changed ( or marker dragged from 1 point to another)
Pace 6 : create lawmaking for display Information window on mark click
google.maps.effect.addListener(marker, " click", function () { var data = ' <div>Current LatLong:</div><div>' + currentlatlng + ' </div>'; infowindow = new google.maps.InfoWindow({ content: data, position: currentlatlng }); infowindow.open(map); });
every bit shown in above source, information window is created on marker click event.
The InfoWindow is used to render text information when a marker is clicked.

InfoWindow has post-obit options(properties) available :
- content : Content to display in the InfoWindow. This tin exist an HTML element, a plain-text string, or a string containing HTML. The InfoWindow will be sized according to the content. To set an explicit size for the content, ready content to be a HTML chemical element with that size.
- position : The LatLng at which to display this InfoWindow. If the InfoWindow is opened with an anchor, the anchor's position volition exist used instead.
Footstep 7 : Add googleapi javascript file and GoogleMapV3.js file into page header to laod google map.
<script language=" javascript" src=" Scripts/jquery-ane.four.ane.min.js" type=" text/javascript" > </script> <script src=" https://maps.googleapis.com/maps/api/js?5=3.exp&sensor=false" type=" text/javascript" > </script> <script src=" Scripts/GoogleMapV3.js" blazon=" text/javascript" > </script>
Delight practice non forget to put googleapi javascription source into folio, otherwise google map will non work.
Step viii : Last, Call loadMap role on window loaded event from page.
<script type=" text/javascript" linguistic communication=" javascript" > $(window).load(function () { loadMap(); }); </script>
loadMap part is called when window is loaded and map is going to loaded into div area.
Source: https://www.codeproject.com/Articles/587199/Draw-Cirlce-Around-Marker-in-Google-Map